How to integrate UpGuard with other services using webhooks
Listen for events on your UpGuard account so your integration can automatically trigger reactions.
UpGuard uses webhooks to notify your other applications when an event happens in your account. This could be when an identity breach or data leak is detected, the score of a watched vendor drops below a threshold, or when a user requests access to a Trust Center.
Begin using webhooks with your UpGuard integration in five steps:
-
Head to Integrations
-
Select triggers
-
Name the integration and provide a webhook destination
-
Define the payload structure
-
Enable/disable integration
What are webhooks?
Webhooks refer to a combination of elements that collectively create a notification and reaction system within a larger integration.
Metaphorically, webhooks are like phone numbers that UpGuard calls to notify you of activity in your UpGuard account. The activity could be a change in a vendor’s score. The webhook endpoint is the person answering the call who takes action based on the information provided to it by UpGuard.
In actuality, the webhook endpoint is just code in your application, which could be written in any programming language. The webhook endpoint has an associated URL (e.g. https://www.example.com/webhook). UpGuard’s payloads use Liquid, an open-source template language originally created by Shopify.
UpGuard makes webhook requests from a small set of static IP addresses. The list is available at https://cdn.cyber-risk.upguard.com/webhook-ips.json.
1. Head to integrations
- Click the Settings icon in UpGuard's top-right corner.
- Click the Integrations tab.
- Select + New Integration.
- Choose Webhook from the modal.
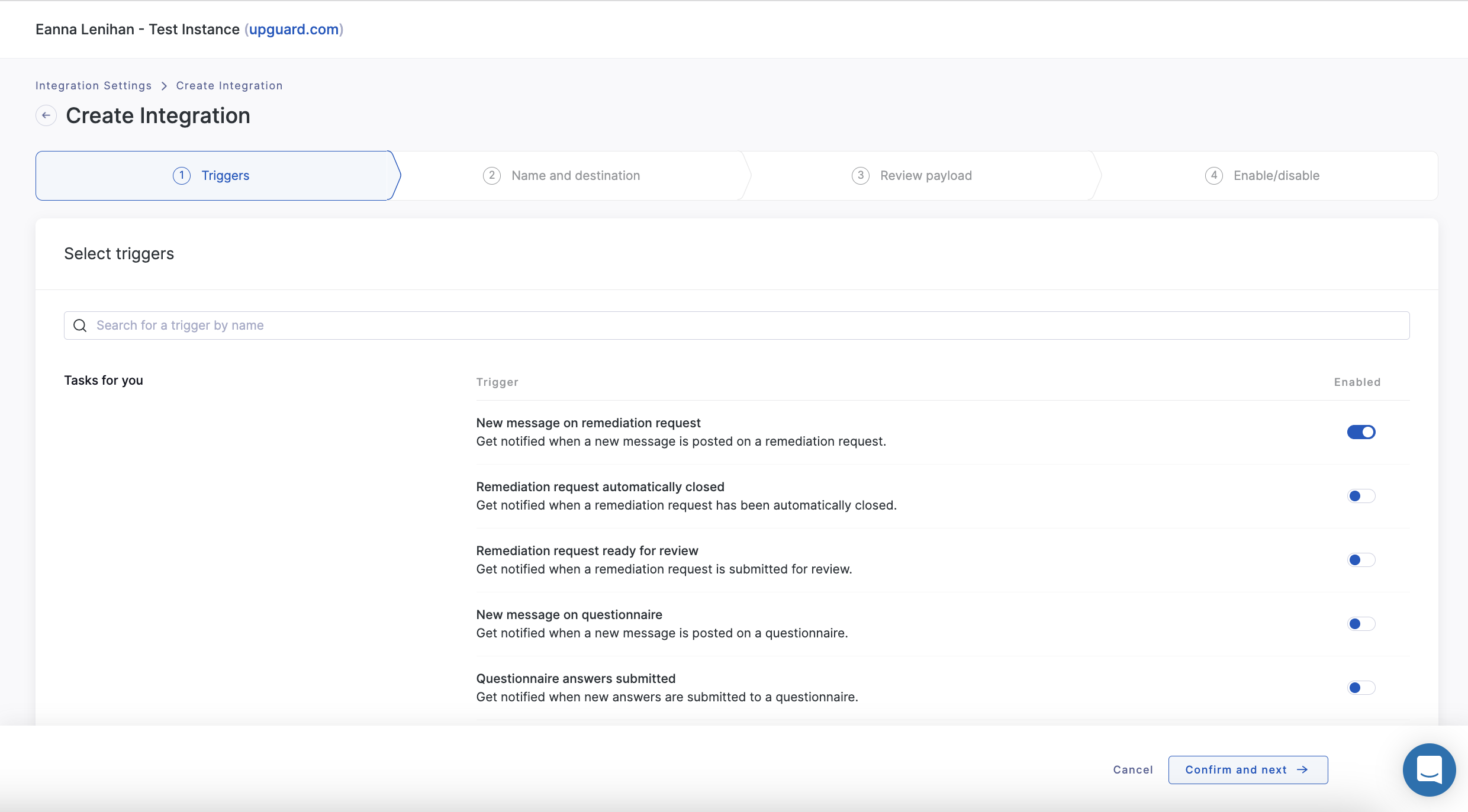
2. Select triggers
Your screen should look similar to below. Go ahead and select the triggers you want to use as part of this integration.
You can choose from a range of pre-defined event triggers such as:
-
When a company’s score drops below 600
-
When a vendor’s score drops by 10 in 7 days
-
When a new data leak is published
Once you have decided what triggers you want to employ, click on the associated pill which will slide it to the right, and enable the trigger. In the example below, we have chosen “When my company’s score drops below 600” as our trigger.

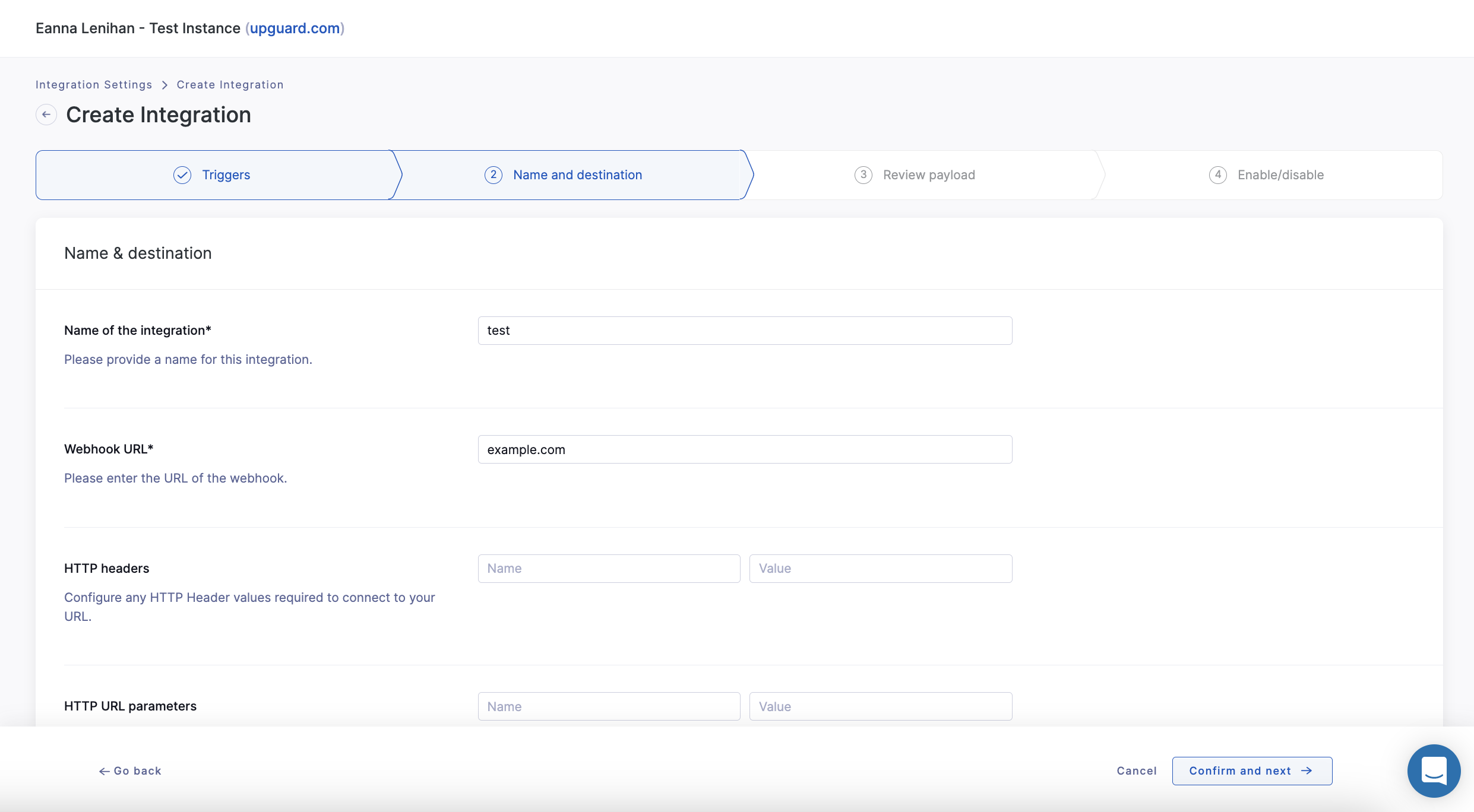
3. Name the integration and provide a webhook destination
Now it's time to name your integration, provide a webhook URL, configure HTTP Header values and any URL parameters, as well as the username and password required if your URL implements HTTP Basic Authentication.
Once you are happy with your configuration, click Confirm and next.

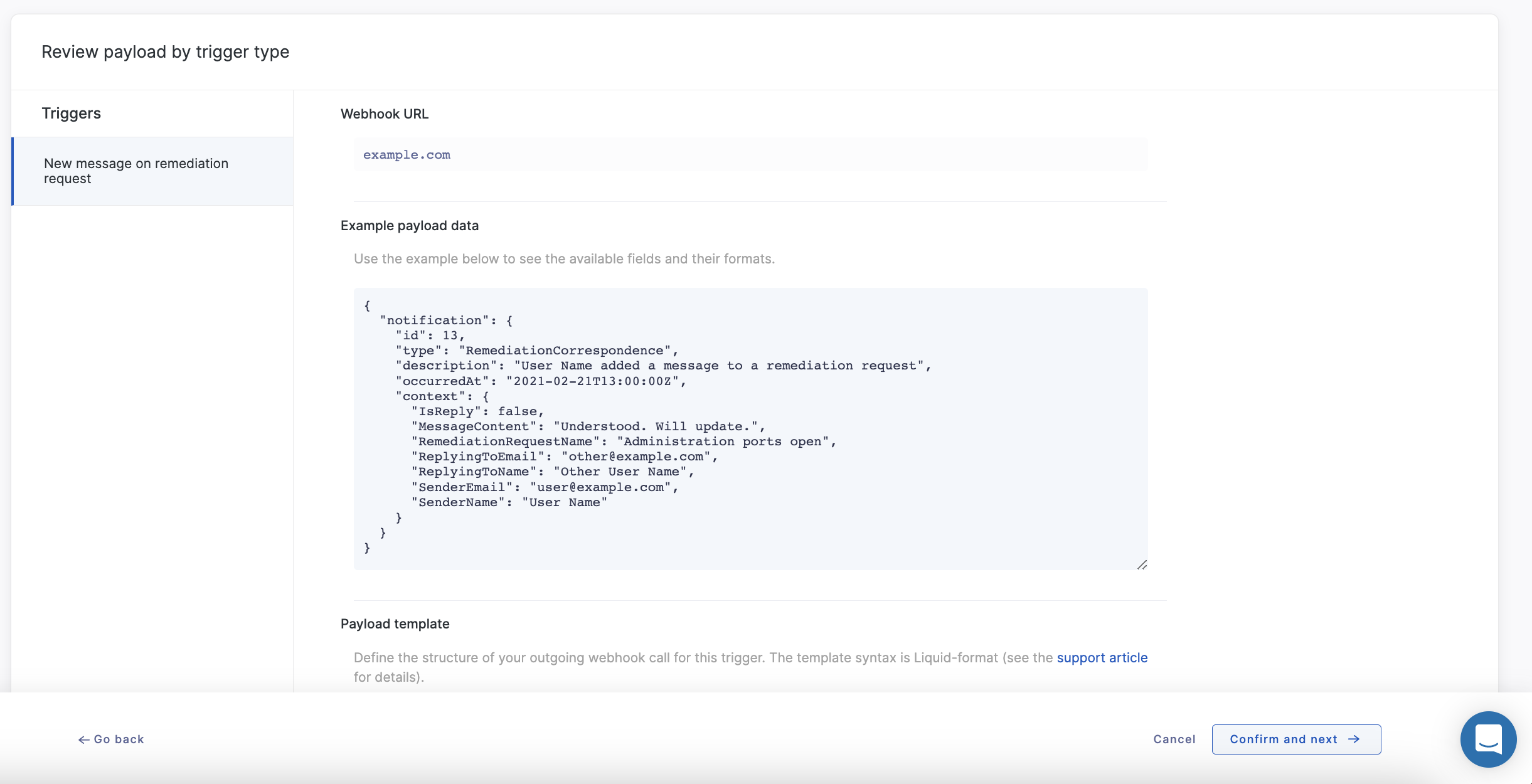
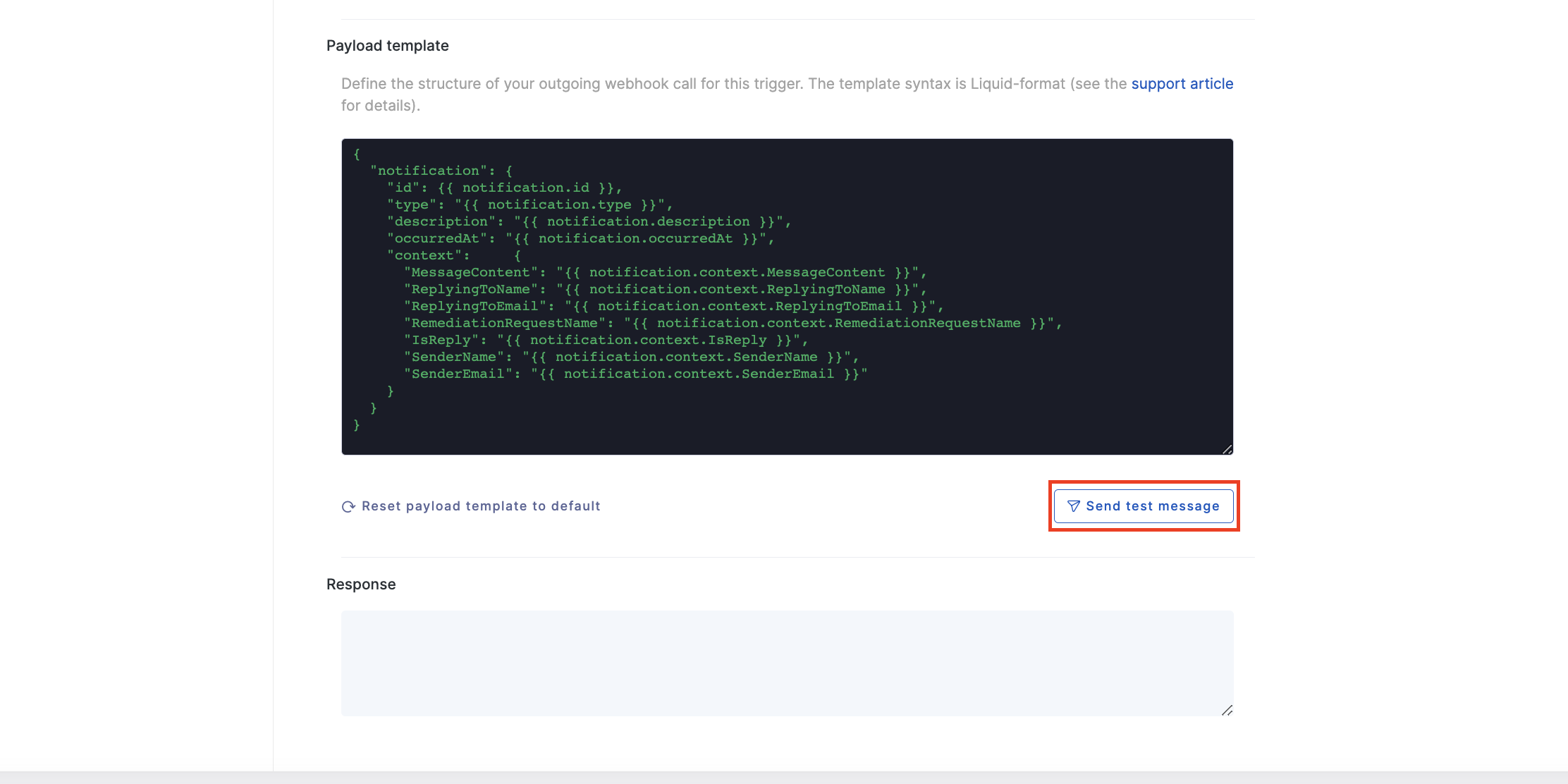
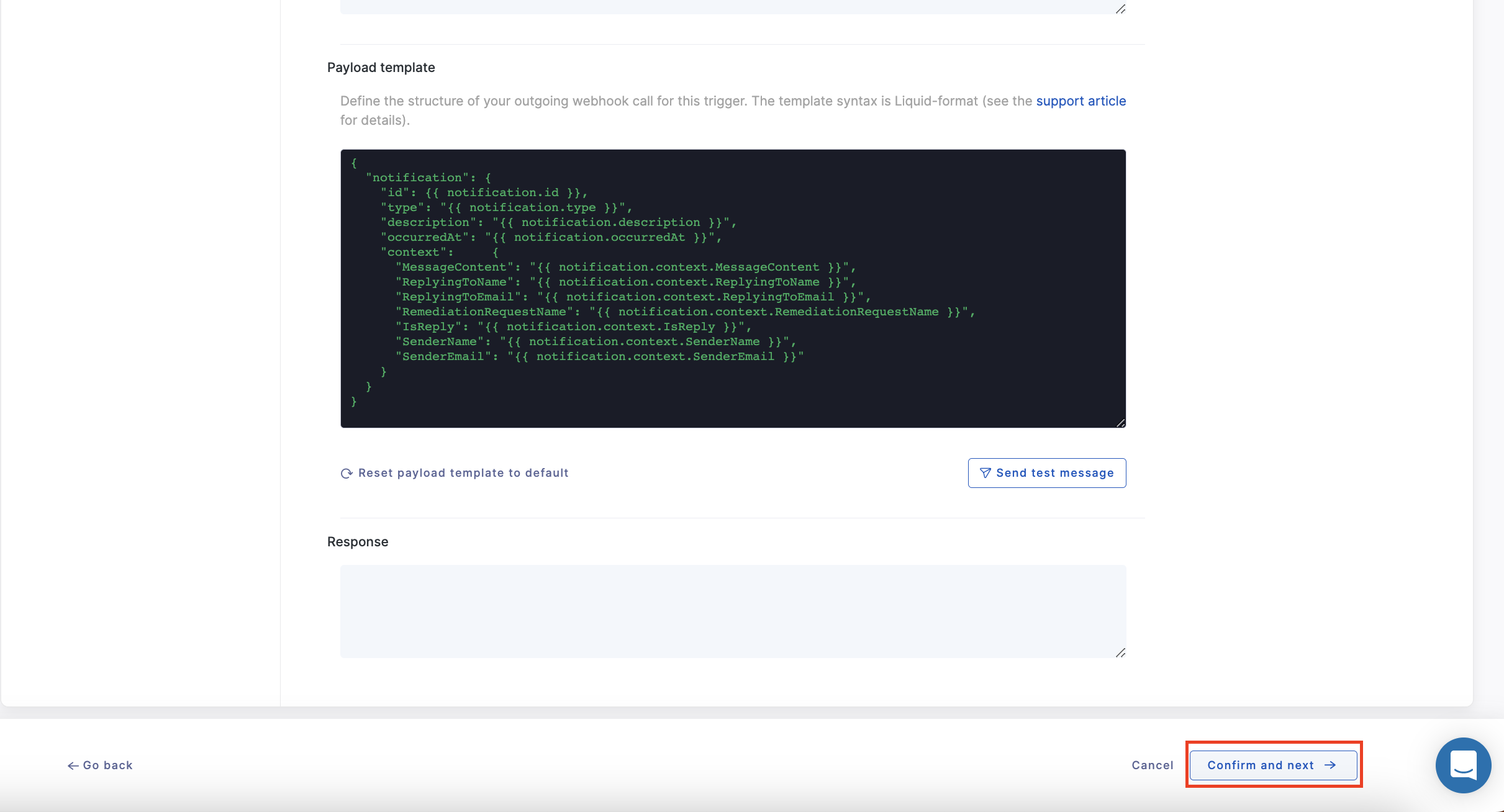
4. Define the payload structure
You’ve now named your integration, chosen trigger(s), and provided a destination. It’s time to define your payload by trigger type.

For each trigger, we provide a default payload template that will look something like this:
{
"notification": {
"id": {{ notification.id }},
"type": {{ notification.type }},
"description": {{ notification.description }},
"occurredAt": {{ notification.occurredAt }},
"context": {
"LatestScore": "{{ notification.context.LatestScore }}",
"PrevScore": "{{ notification.context.PrevScore }}",
"Threshold": "{{ notification.context.Threshold }}"
}
}
}
We also provide sample notification data so you can see what your payload will look like with real data. The corresponding data for the above payload looks like this:
{
"notification": {
"id": 29,
"type": "CustomerCSTARUnderThreshold",
"description": "The score for 'Example Company' dropped below 600 with a score of 599",
"occurredAt": "2020-06-29T01:14:11.323507851Z",
"context": {
"LatestScore": 599,
"PrevScore": 732,
"Threshold": 600
}
}
}
As is evident in the template for each trigger type, an attribute of the notification data structure can be referenced in a liquid template using the kb-article-module-5 syntax. Attributes can be identified with dot notation with respect to the sample data structure.
For example, refers to the description “The score for 'Example Company' dropped below 600 with a score of 599”. In the same spirit, if you would like to refer to the LatestScore of 599, you would use .
In some situations, you may want to use Liquid’s conditional control structures to adjust the payload template to your liking. Control structures can be added using the syntax. For example, imagine you have a Slack channel called “vendor-notify” that is used to keep on top of vendor scores and you wanted to use UpGuard to provide automatic updates.
In this situation, you may opt to alter the payload contents based on the Latest Score from the data structure shown above and use the following if/esif/else control structure:
{
"channel": "#vendor-notify",
"username": "UpGuard",
"icon_emoji": ":female-office-worker:",
"attachments": [
{
"text": "{{notification.description}}",
{% if notification.context.LatestScore < 200 %}
"color": "danger"
{% elsif notification.context.LatestScore < 400 %}
"color": "warning"
{% else %}
"color": "good"
{% endif %}
}
]
}
After configuring your payload template, click Send test message to test whether your webhook is working properly before setting the integration live.

We’ll provide your webhook’s response in the box below the payload template.
Once it’s working, click Confirm and next.

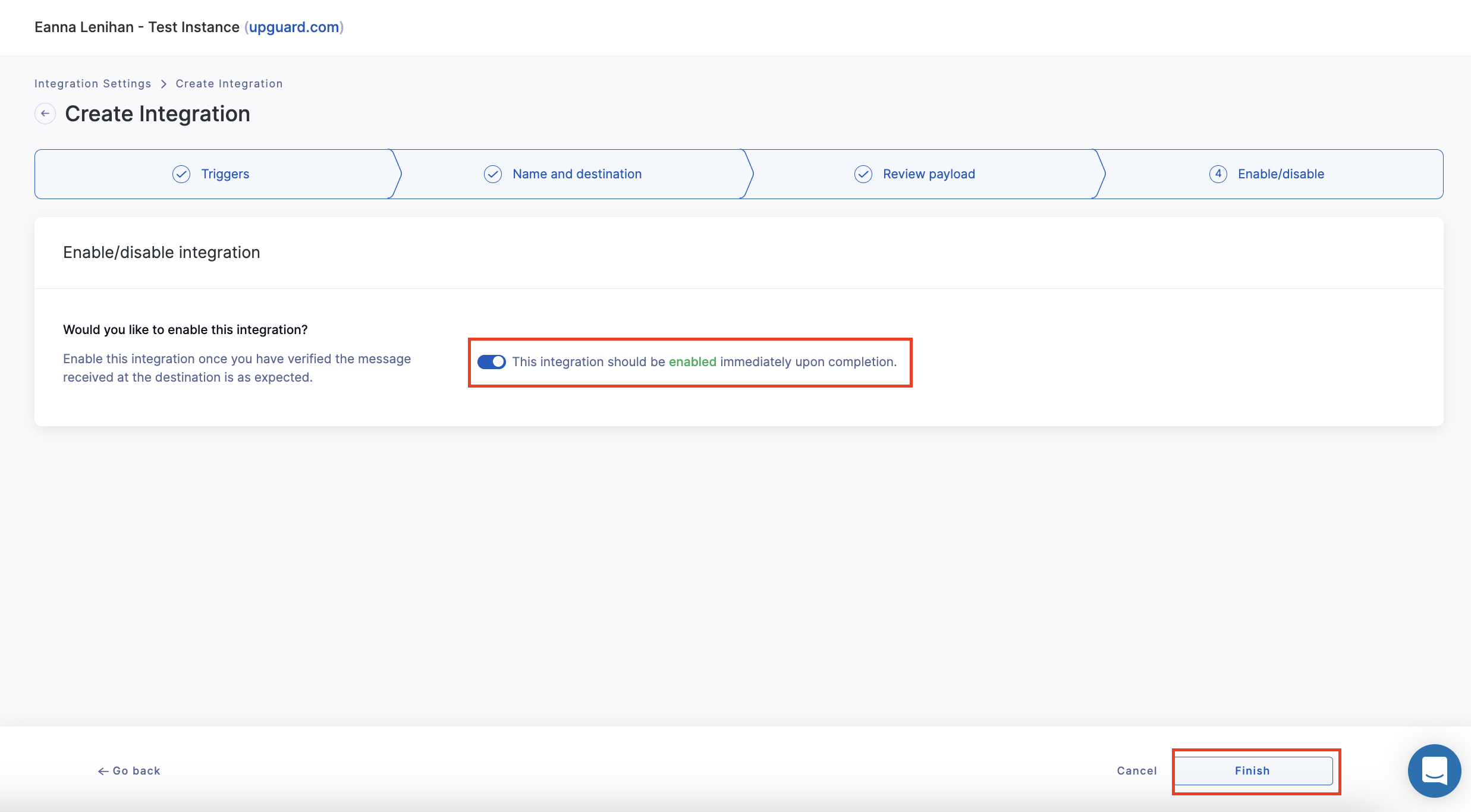
5. Enable/disable integration
After building and testing your webhook, it’s time to set it live. To do so, click the toggle to enable the integration and click Finish.

See also:
