Resolving "Domain was not found on the HSTS preload list" risk
Learn how to resolve this risk to prevent vulnerabilities to man-in-the-middle attacks.
What is HSTS (HTTP Strict Transport Security)?
HTTP Strict Transport Security (HSTS) is a web security policy mechanism that enables web sites to declare themselves accessible only via secure connections. This helps protect websites and users from protocol downgrade and cookie hijacking attacks.
Learn more about HSTS via our blog.
What is the “Domain was not found on the HSTS preload list” risk?
If a domain isn't on the HSTS preload list and a user has not visited this domain before, it will first connect via HTTP (not HTTPS); a non-secure connection that is vulnerable to man-in-the-middle attacks.
Because of this risk, our HSTS checks include a check against the Chromium preload list.
If a domain is on the preload list, all HSTS checks pass for that domain and all its subdomains. If a domain is not found on the preload risk, you will notice the “Domain was not found on the HSTS preload list” risk for that domain.
How to resolve this risk
The best source of truth for getting your domain on the list can be found via the official site at https://hstspreload.org/
You can also read our best practices via our blog here. As a general rule, we recommend that you start with the following steps:
1. Examine all subdomains and nested subdomains of your site and ensure they work over HTTPS.
-
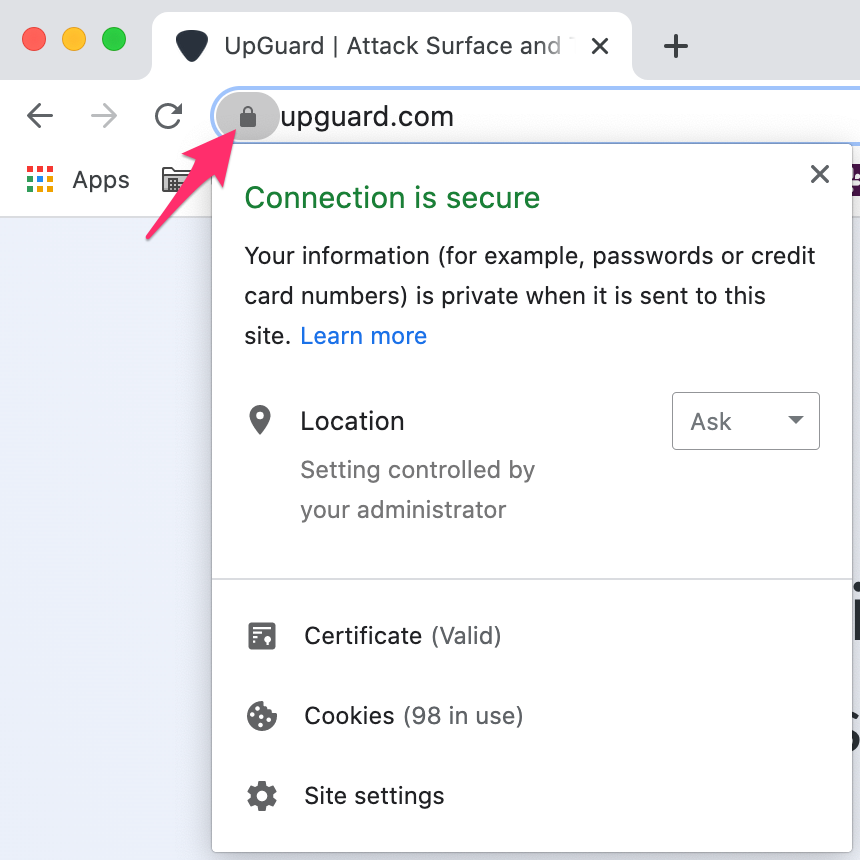
If you have a simple list of your domains and subdomains, it's a good idea to visit a few in your browser and check for the padlock symbol:

-
If you have quite a few subdomains, using
curl -v https://{domain}in a shell script against each can highlight any common patterns of subdomains not serving their content over HTTPS. -
To double check that additional assets like images, CSS, and JavaScript files are being loaded you could also use browser-based testing frameworks or web crawlers to ensure all links to resources are being offered and served over HTTPS.
-
The best test, however, is shown in step (2). If you enable HSTS across your domains for 5 minutes you'll be able to see in your server or browser logs which content is failing to load over HTTPS.
2. Enable HSTS for all HTTPS responses and ramp up the max-age in stages. During each stage, check for broken pages, monitor your site's metrics, and fix any problems that come up and then wait the full max-age of the stage before you move on. If you have a dev or staging environment, test there first for period of time. If you have the infrastructure to serve the HSTS header to a subset of your production users, then do so and observe server logs for errors.
Since max-age is specified in seconds, you can use the following header values to help ramp up:
-
5 minutes:
Strict-Transport-Security: max-age=300; includeSubDomains
-
1 week:
Strict-Transport-Security: max-age=604800; includeSubDomains
-
1 month:
Strict-Transport-Security: max-age=2592000; includeSubDomains
You can also choose to omit the includeSubdomains modifier to begin with to check that HSTS is working on your primary domain first.
3. Once you are confident there are no issues, increase the max-age to 2 years and submit your site to the HSTS Preload list with the preload directive:
-
2 years:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
4. You can add your website to the HSTS Preload list via https://hstspreload.org/.
☝️ This is what the Chromium Projects want to see in a preload submission.
See also:
